[软件发布][jQuery-WP53-Fix]巧解WordPress5.3版本出现的『$ is not a function』错误
本文完整阅读约需 8 分钟,如时间较长请考虑收藏后慢慢阅读~
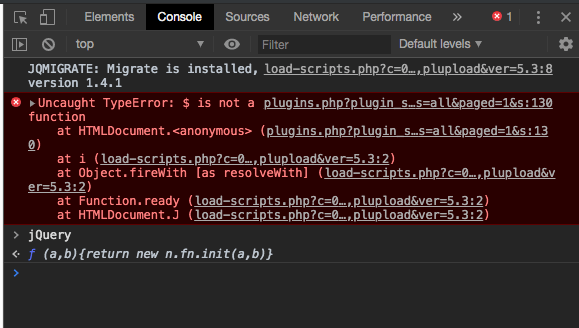
WordPress 5.3在2019年11月13日发布,带来了PHP7.4支持以及其他各项功能更新。但大量用户却在更新后遇到了插件失效的问题,打开开发者工具提示『
$ is not a function』。本文给出一个简单的方法来解决这一错误,在插件更新适配前,保证插件的正常运行。
0x01 问题分析
首先我们来分析一下这个报错信息:$ is not a function。
$符号是jQuery的别名,用于便捷调用jQuery。WordPress大量使用了jQuery来构建其页面,但在这里却提示jQuery不存在?这显然不合常理。
于是我们在调试工具的Console中输入jQuery:
结果显示jQuery存在,这验证了我们的猜测。
0x02 问题思考
既然jQuery存在,而现有的插件通常为了简便与减小体积,使用了$作为别名,那么我们下一步则需要将$这个别名恢复回来,让它指向jQuery。
最开始我计划通过直接修改插件的方式让其恢复正常,但我遇到了三个问题:
- 出现问题的插件太多,一个一个修改过于费时费力
- 有的插件依赖压缩+混淆之后的JS库,这些库依赖jQuery(一些jQuery的插件比如jquery.slider.js也是如此),而对于这种JS库,批量修改很难避免不影响其他功能的正常工作
- 对插件做出的修改会在插件下次更新后被抹除,WordPress尽管提供了子主题功能避免这一问题,但没有对应的子插件。
面对这几个问题,我开始改变自己的思路:能否用尽量少的代码,实现一样的功能呢?
也许我可以通过插件解决它?
0x03 尝试解决
说干就干,如果是想要让$指向jQuery,那么最简单的方法自然就是:
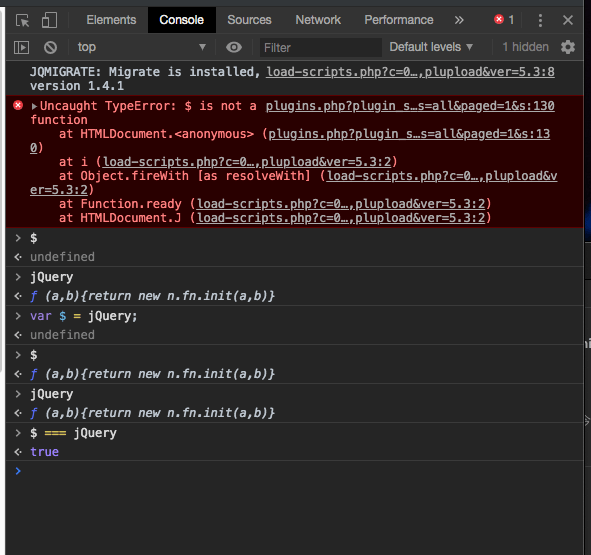
var $ = jQuery;
经过测试,发现这个方法可行,如下图所示:
然后我们只需要把这一行代码注入所有页面的<head>位置,理论上就可以兼容当前的插件。
0x04 编写代码
WordPress的插件开发十分简单,只要了解常用的一些钩子,并将自己的代码注入其中即可。
这里我们使用wp_head和admin_head两个钩子,分别代表WordPress前台页面与后台页面的<head>部分。
代码如下所示:
<?php
/**
* Plugin Name: jQuery-WP53-Fix
* Description: Fix the jQuery compatibility issue in WordPress 5.3
* Version: 1.1
* Author: LuRenJiasWorld
* Author URI: https://github.com/LuRenJiasWorld
* License: Apache 2.0
*/
// JUST FIX IT WITHIN A SINGLE LINE OF CODE
add_action("admin_head", function () {
echo "<script> var $ = jQuery; </script>";
});
// AND... ANOTHER LINE OF CODE, NEARLY THE SAME BUT WITH DIFFERENT HOOK ENTRY
add_action("wp_head", function () {
echo "<script> var $ = jQuery; </script>";
});
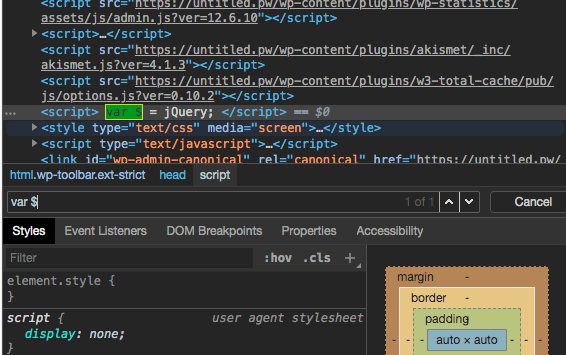
将代码保存为jquery-wp53-fix.php,放在wp-content/plugin/jquery-wp53-fix目录,然后在WordPress后台启用,即可在HTML源码的<head>部分看到如下代码:
0x05 发布软件
如果读者希望得到开箱即用的插件,可以来我的GitHub找到相关的zip包,上传到WordPress即可生效。
该项目的GitHub地址:https://github.com/LuRenJiasWorld/jQuery-WP53-Fix/。
如果你觉得这篇文章帮助到你,欢迎动动手指转发给你的朋友。



谢谢博主,我也碰到这个问题,多亏博主成功解决,文章能转载吗
可以转载。请注明原链接即可。