使用轻量插件,轻松美化prompt()与alert()
本文完整阅读约需 3 分钟,如时间较长请考虑收藏后慢慢阅读~
由于prompt()在不同浏览器下的实现有着巨大差异,甚至有个别浏览器不提供对prompt()的支持,因此定制这个对话框在对用户体验有较高要求的场景下显得非常重要。然而通常用于实现这个功能的库要么过于庞大、要么配置复杂、要么侵入性强,需要对现有的网页进行较多改动,但有一个小众的库却脱颖而出,体积小(gzip后仅4.5kb),效果好。这就是这篇文章要介绍的
Prompt-Zepto库
该库依赖Zepto(Gzip后也才仅仅10kb,API与jQuery基本兼容,强烈推荐),仓库地址为:victorisildur/prompt-zepto
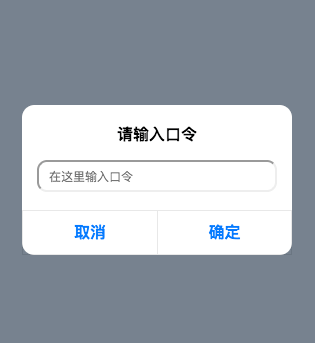
使用方法非常简单:
prompt({
title: '请输入口令',
negative: '取消',
positive: '确定',
placeholder: '在这里输入口令',
callback: (input) => {
}
});
调用方法中的callback参数方便进行回调。这个库简单实用,推荐大家在自己的项目中使用(如果不希望引入庞大的UI框架又想实现iOS风格的对话框)。