三行JavaScript代码屏蔽浏览器的DevTools,保障前端页面的基础安全
本文完整阅读约需 4 分钟,如时间较长请考虑收藏后慢慢阅读~
尽管大多数浏览器中内置的DevTools为日常开发和调试带来了巨大便利,但在某些需要保证『安全性』的场合,例如在线考试、在线教育、或是一些行业应用,我们也对DevTools『恨之入骨』:抓包、修改数据、插入恶意代码、查看源码、Debug深入原理……
但其实屏蔽DevTools的方法非常简单,简单到只需要三行代码。
0x01
将以下代码贴在所需页面的<sctipts>标签内:
let obj = new Image();
Object.defineProperty(obj,'id',{get:function(){document.write("禁止使用开发者工具")}});
console.log(obj);
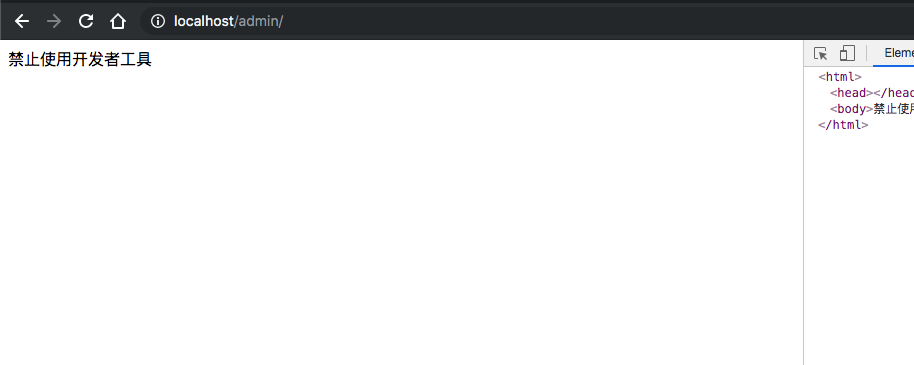
刷新页面,会发现网页功能正常,但当我们通过各种方式(菜单栏、F12、右键)打开DevTools都会发现网页被清空,并显示『禁止使用开发者工具』的字样:

就是这简单的三行代码能够有效阻止用户启动DevTools。
0x02
接下来,我们来解析一下以上三行代码,一探其中的原理。
let obj = new Image();
这部分自然不用多说,新建了一个
Image对象,并命名为obj。
Object.defineProperty(obj,'id',{get:function(){document.write("禁止使用开发者工具")}});
根据MDN的文档,
defineProperty()方法的作用是为对象设置属性/修改属性,在这里我们对上面新建的Image对象中id属性应用了getter方法,即该对象的id属性被访问,其getter方法则会被触发。
console.log(obj);
这行代码输出了obj对象,由于控制台有『输出对象时访问对象属性』的特点,更详细来说是会在输出
Image对象时触发其id属性,因此会对上面使用的id属性执行一次访问,即触发其getter方法。
该视频更详细地解释了为什么需要绑定
id属性,可以发现就算在弹出智能提示的时候,也会触发一次该属性的getter方法。
this is the test b
Just a test