iOS开发之——如何灵活控制状态栏文字颜色(Swift版)
本文完整阅读约需 8 分钟,如时间较长请考虑收藏后慢慢阅读~
在iOS软件开发中,经常会遇到需要灵活控制状态栏文字颜色的情况,然而网上的资料要么是通过修改
info.plist实现全局颜色配置,要么是通过直接在ViewController中直接override默认颜色配置(UIStatusBarStyle.preferredStatusBarStyle,iOS9.0之后官方推荐的配置方式),依旧无法实现灵活配置(即事件可触发的)状态栏颜色修改。这篇文章便来向大家介绍一下如何简单实现状态栏文字颜色的灵活修改。
0x01新建项目
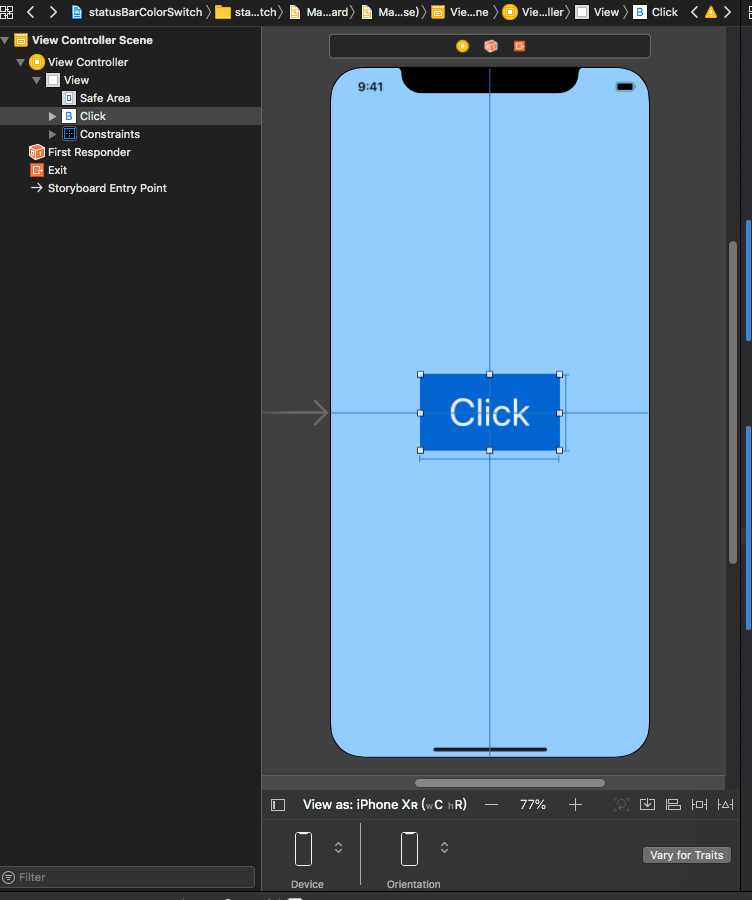
我们新建一个简单的Swift项目(基于iOS12SDK、Swift4),如图所示:

0x02准备默认值
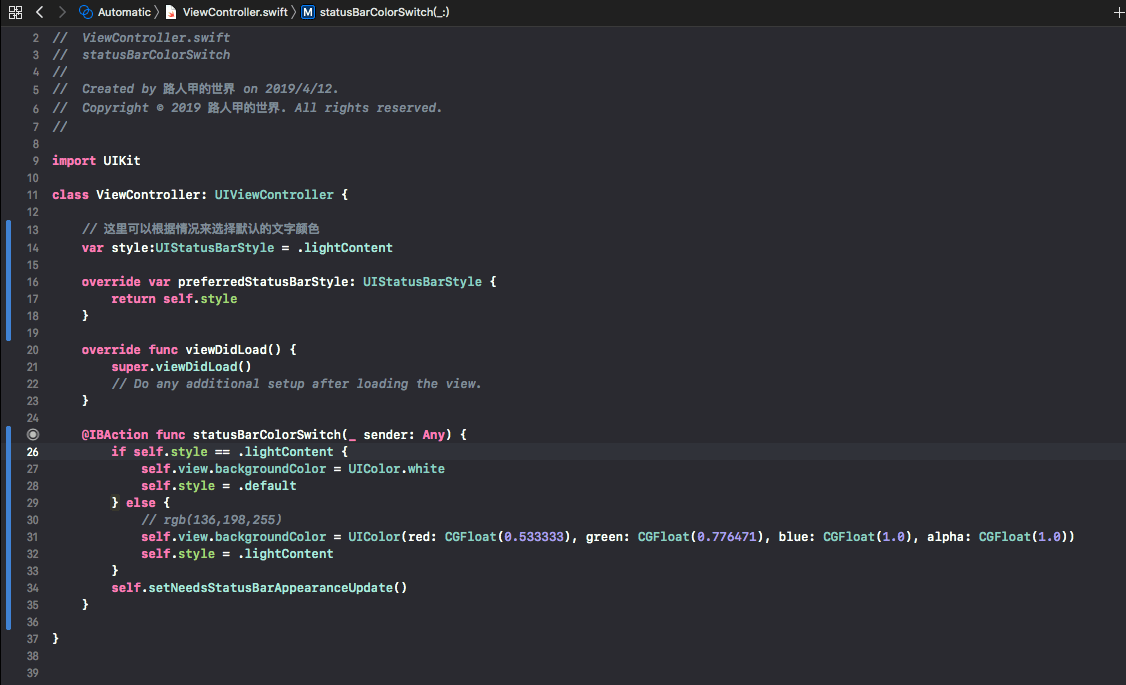
在ViewController中配置默认的状态栏文字颜色:
import UIKit
class ViewController: UIViewController {
// 这里可以根据情况来选择默认的文字颜色
var style:UIStatusBarStyle = .lightContent
override var preferredStatusBarStyle: UIStatusBarStyle {
return self.style
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
}
其中UIStatusBarStyle.preferredStatusBarStyle是iOS7.0之后苹果推荐的设置方式(此前使用override function,在iOS9.0被Deprecated),如文档所示:

这里之所以要将style变量独立开来,是为了后面能够动态修改style的类别。
0x03注册事件
这是本篇博客最核心的部分,也是最有技巧性的部分。将之前在View中放置的Button在ViewController注册一个IBAction事件,然后编写如下代码:
@IBAction func statusBarColorSwitch(_ sender: Any) {
if self.style == .lightContent {
self.view.backgroundColor = UIColor.white
self.style = .default
} else {
// rgb(136,198,255)
self.view.backgroundColor = UIColor(red: CGFloat(0.533333), green: CGFloat(0.776471), blue: CGFloat(1.0), alpha: CGFloat(1.0))
self.style = .lightContent
}
// 因为setNeedsStatusBarAppearanceUpdate()是Instance Method(国内通常翻译为助手方法),因此也可以不加self,直接调用这个方法。
self.setNeedsStatusBarAppearanceUpdate()
}
其中需要注意的是setNeedsStatusBarAppearanceUpdate()方法,如文档所示,该方法设计之初就是为了配合preferredStatusBarStyle属性,作用是通知操作系统刷新当前VC(ViewController)中preferredStatusBarStyle的状态,而如果在此之前已经修改了preferredStatusBarStyle的属性,在应用该方法后就会自动刷新状态栏样式为属性所配置的样式。
附相关代码以供参考:点击下载