在MacOS/Linux终端中快速启动Visual Studio Code,提升工作效率
本文完整阅读约需 9 分钟,如时间较长请考虑收藏后慢慢阅读~
近几年Visual Studio Code(后文简称VSCode)凭借其丰富的扩展和广泛的社区支持,在软件开发业内赢得了极佳的口碑。但作为一款轻量级编辑器,VSCode同样存在一些不便,例如打开文件功能无法打开文件夹,如果打开文件夹只能启动一个新的VSCode窗口。此外实际开发过程中我们经常需要重复打开若干个文件夹,或是在终端(用于Debug或构建)和VSCode中来回切换。那么有没有更高效的方式呢?本文将为读者介绍一种提高VSCode使用效率的方式,即在终端中快速启动VSCode。
0x01 VSCode的不便之处
在实际开发过程中,我们经常需要打开多个VSCode窗口,分别指向不同目录。
以我正在开发的WP Editor.md项目为例,我一般需要开启四个VSCode实例,位于四个不同的文件夹:
- WP Editor.md源码
- Editor.md源码(上游依赖)
- WordPress安装目录(用于在线Debug)
- WP Editor.md文档源码(Markdown)
VSCode的启动页面中有一个『打开文件夹』按钮,但在打开文件/文件夹之后这个按钮却消失不见。这个设计直接导致了如果我需要打开这四个文件夹,我需要不断的按下⌘ + ⇧ + N,启动四个空白VSCode窗口,然后分别点击『打开文件夹』,再在MacOS的文件管理器选单中点开层层目录,最后找到想要的文件夹。
这个过程既繁琐又痛苦,最致命的是号称『轻量』的VSCode在安装数十个插件后,依旧会耗费1GB左右的内存,四个实例就是4GB内存,如果我需要对其他上游源码进行检查,内存占用会更大,因此我需要在不开发的时候关闭这四个实例,开发的时候再逐一打开。每天来来回回开关五六次,需要耗费十多分钟的时间,实在是低效。
那么有什么办法可以解决这个问题呢?
0x02 现有的解决方案
在互联网上搜索一番之后,我发现不止一个人遇到我所遇到的问题。对于Windows,可以使用右键菜单,在目录上点击右键,选择『使用VSCode打开』,但对于MacOS和Linux却没有很好的方案。
很多相关的文章都讲解了通过Workspace来将多个目录组织在一个工程中的方法,但这种方法对于不相关的多个项目(例如我上文提到的情况)却不太奏效。
好在VSCode官方网站介绍了VSCode的命令行工具:官方网站,我们可以使用这个方式来简化目录的打开。
0x03 使用VSCode命令行工具
首先需要提到的是:尽管上文的文档只提到了Mac,但Linux和Windows也是支持这一功能的。
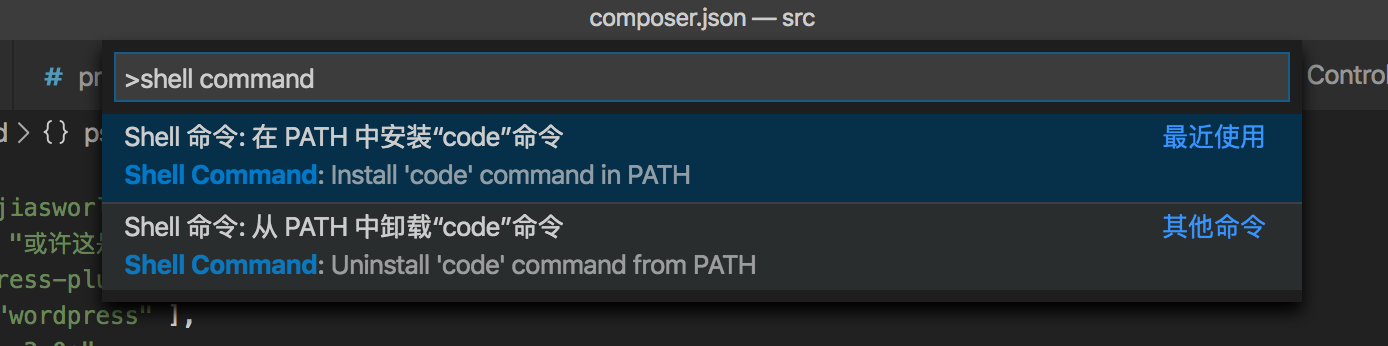
根据官方文档的介绍,VSCode命令行工具默认没有被启用。我们需要在VSCode中按下F1 或者Mac下的 ⇧ + ⌘ + P,打开命令面板,输入shell command关键字:

这时候VSCode应该会显示出安装code命令和卸载code命令两个选项,我们选择安装code命令,这时候VSCode会将名为code的软件拷贝到PATH中的某个目录。
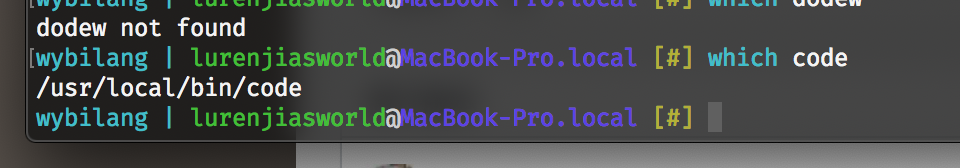
接下来我们可以在终端中执行which code(Windows无法使用)来获取code所在目录,部分Shell可能需要在重新打开终端后才能生效:

然后我们只需要执行code /your/path这样子的命令就可以迅速开启一个已经打开所需目录的VSCode实例。
code命令有如下变体,可以用不同的模式打开VSCode:
# 在已经打开的VSCode实例中打开文件夹
code -r /your/path
# 在新的VSCode实例中打开文件夹
code -n /your/path
# 对比两个文件(可以和-r/-n合并使用)
code -d /your/path/file1 /your/path/file2
# 将命令执行结果重定向到VSCode,并开启一个内容为执行结果的文件(可以和-r/-n合并使用)
test_command | code -
除此之外更多的使用方法可以查看code --help。
0x04 VSCode命令行工具如何提升工作效率
还是说回之前WP Editor.md项目的例子。
在了解到VSCode的命令行工具后,我撰写了如下脚本:
# 启动所有Docker进程(本地调试用)
docker restart $(docker ps -a -q)
code -n ~/Documents/Coding/WP-Editor.md/src
code -n ~/Documents/Coding/WP-Editor.md/test/WordPress
code -n ~/Documents/Coding/WP-Editor.md/libs/Editor.md
code -n ~/Documents/Coding/WP-Editor.md/doc
这样子每次需要工作的时候,只要执行这个脚本就可以完成之前需要好几分钟才能完成的工作。
其实code命令对工作效率的提升远不及此,希望读者们在阅读完本文后能发掘更多提升自己工作效率的方法!